- Registriert
- 14.08.05
- Beiträge
- 25.515
Hallo liebe Knobelfreunde aus der Community,
ich zitiere als Einleitung mal einfach meinen eigenen Text aus dem AppStore:
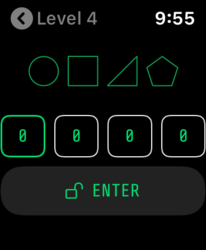
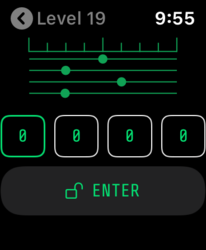
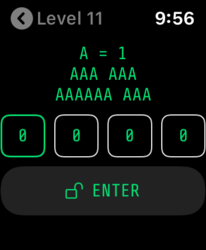
Die Herausforderung kling einfach: Knacke den Code mit den Informationen auf dem Bildschirm!
Hört sich einfach an? Weit gefehlt!
Teste deine Fähigkeiten in 40 Levels, die speziell für die Apple Watch optimiert wurden.
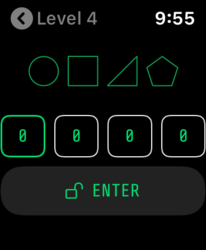
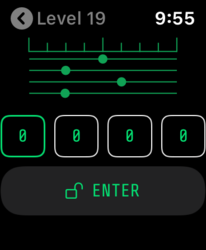
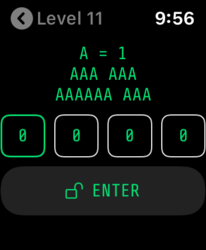
* Entschlüssele geometrische, alphabetische und mathematische Codes
* Speziell für die Apple Watch konzipiertes Spiel
* Ideales Spiel für zwischendurch im Wartezimmer oder auf Reisen
* Spieloberfläche in Deutsch oder Englisch
Store Link: https://apps.apple.com/de/app/codepick/id1489980774
Die App lässt sich bis zum 15. Dezember kostenlos laden.




Nach dem ganzen Vorgeplänkel hier der interessante technische Hintergrund zu dieser App:
Diese App habe ich mit SwiftUI entwickelt. SwiftUI eröffnet unter watchOS ganz neue Möglichkeiten für die Oberflächengestaltung und die Applikationsarchitektur. Auch wenn die App recht simpel aussieht, so stecken doch ein paar Raffinessen darin.
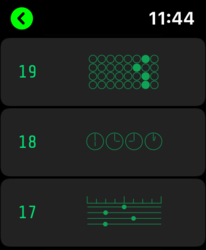
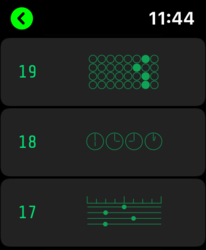
Während bei WatchKit/Storyboard-basierten Oberflächen bspw. keine Elemente programmatisch hinzugefügt werden können, bringt SwiftUI viele bislang nur unter iOS/macOS/ipadOS verfügbare Möglichkeiten mit. Die Levelnavigation bei CodePick enthält zum Beispiel komplexe Listenelemente, die programmatisch erzeugt werden und wiederum Level-Views in einer Miniaturvariante rendern.
Hinter CodePick steckt ein reaktives Applikationsmodell à la Redux. Sämtliche Oberflächen werden basierend auf einem zentralen ObservableObject aus einer einzigen Root-View heraus erzeugt. Das heißt: Kein einziges View wird direkt manipuliert, sondern die Anzeige resultiert immer aus dem momentanen Applikationsstatus und Aktionen auf dem Status, also prinzipiell wie bei React-Webapplikationen nach dem Flux-Paradigma. Auch werden die Views dynamisch je nach Bildschirmgröße erzeugt und können sich so den unterschiedlichen Watch-Größen anpassen.
Ich hatte zunächst die Befürchtung, dass eine SwiftUI-basierte App den Akku stark belastet, doch anscheinend ist SwiftUI genauso energieeffizient wie die WatchKit-UIs.
Mit watchOS 6.0 und den damit möglichen Standalone Apps sowie SwiftUI hat Apple nun ganz neue Möglichkeiten für Apps auf der Watch eröffnet.
Nun aber genug von dem technischen Krimskrams.
Ich wünsche Euch viel Spaß beim Spielen!
ich zitiere als Einleitung mal einfach meinen eigenen Text aus dem AppStore:
Die Herausforderung kling einfach: Knacke den Code mit den Informationen auf dem Bildschirm!
Hört sich einfach an? Weit gefehlt!
Teste deine Fähigkeiten in 40 Levels, die speziell für die Apple Watch optimiert wurden.
* Entschlüssele geometrische, alphabetische und mathematische Codes
* Speziell für die Apple Watch konzipiertes Spiel
* Ideales Spiel für zwischendurch im Wartezimmer oder auf Reisen
* Spieloberfläche in Deutsch oder Englisch
Store Link: https://apps.apple.com/de/app/codepick/id1489980774
Die App lässt sich bis zum 15. Dezember kostenlos laden.




Nach dem ganzen Vorgeplänkel hier der interessante technische Hintergrund zu dieser App:
Diese App habe ich mit SwiftUI entwickelt. SwiftUI eröffnet unter watchOS ganz neue Möglichkeiten für die Oberflächengestaltung und die Applikationsarchitektur. Auch wenn die App recht simpel aussieht, so stecken doch ein paar Raffinessen darin.
Während bei WatchKit/Storyboard-basierten Oberflächen bspw. keine Elemente programmatisch hinzugefügt werden können, bringt SwiftUI viele bislang nur unter iOS/macOS/ipadOS verfügbare Möglichkeiten mit. Die Levelnavigation bei CodePick enthält zum Beispiel komplexe Listenelemente, die programmatisch erzeugt werden und wiederum Level-Views in einer Miniaturvariante rendern.
Hinter CodePick steckt ein reaktives Applikationsmodell à la Redux. Sämtliche Oberflächen werden basierend auf einem zentralen ObservableObject aus einer einzigen Root-View heraus erzeugt. Das heißt: Kein einziges View wird direkt manipuliert, sondern die Anzeige resultiert immer aus dem momentanen Applikationsstatus und Aktionen auf dem Status, also prinzipiell wie bei React-Webapplikationen nach dem Flux-Paradigma. Auch werden die Views dynamisch je nach Bildschirmgröße erzeugt und können sich so den unterschiedlichen Watch-Größen anpassen.
Ich hatte zunächst die Befürchtung, dass eine SwiftUI-basierte App den Akku stark belastet, doch anscheinend ist SwiftUI genauso energieeffizient wie die WatchKit-UIs.
Mit watchOS 6.0 und den damit möglichen Standalone Apps sowie SwiftUI hat Apple nun ganz neue Möglichkeiten für Apps auf der Watch eröffnet.
Nun aber genug von dem technischen Krimskrams.
Ich wünsche Euch viel Spaß beim Spielen!


 Aber wie und wo muss man die Promo Codes denn eingeben?
Aber wie und wo muss man die Promo Codes denn eingeben?