- Registriert
- 06.07.08
- Beiträge
- 2.453
*gelöst: Siehe Beitrag #2*
Hallo Schwarmintelligenz
Wir bauen gerade eine Website.
TYPO3, 8.6, responsive mit Grid-Elements
Die Darstellung auf Desktop ist ok, auf Android ok, auf iOS 12 Safari leider nicht.
Fehler: bestimmte Hintergrundbilder werden nicht richtig responsive skaliert sondern eher im Gegenteil auch noch so weit vergrößert, dass ich die Pixel schon richtig erkenne.
Hier screenshots vom iPhone:
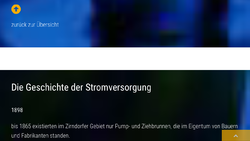
querformat:

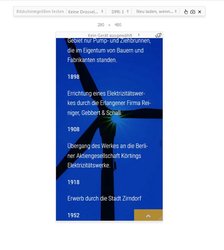
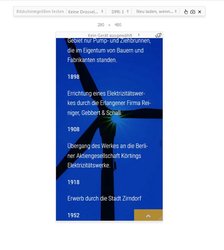
hochkant:

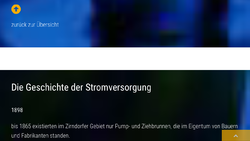
Desktop (Safari auf HighSierra:

Android-Handy:

Gibt es da eine spezifische Einstellung in Safari, die das vielleicht verhindert?
Freue mich über Rückmeldungen und Danke Euch schon jetzt.
LG
Nachtrag: Schnell mal Firefox für iOS geladen, der zeigt es auch falsch an.... hmmmmm
Hallo Schwarmintelligenz
Wir bauen gerade eine Website.
TYPO3, 8.6, responsive mit Grid-Elements
Die Darstellung auf Desktop ist ok, auf Android ok, auf iOS 12 Safari leider nicht.
Fehler: bestimmte Hintergrundbilder werden nicht richtig responsive skaliert sondern eher im Gegenteil auch noch so weit vergrößert, dass ich die Pixel schon richtig erkenne.
Hier screenshots vom iPhone:
querformat:

hochkant:

Desktop (Safari auf HighSierra:

Android-Handy:

Gibt es da eine spezifische Einstellung in Safari, die das vielleicht verhindert?
Freue mich über Rückmeldungen und Danke Euch schon jetzt.
LG
Nachtrag: Schnell mal Firefox für iOS geladen, der zeigt es auch falsch an.... hmmmmm
Zuletzt bearbeitet:


