- Registriert
- 07.12.05
- Beiträge
- 295
hallo
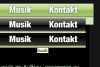
sicherlich kennt Ihr das Image Slicing in Verbindung mit unsortierten Listen. Ansich eine elegante Methode, aber leider nicht barrierefrei. Außerdem hat diese Methode noch ein paar andere Nachteile, die ich umgehen wollte.
Also habe ich mir (wie ich zuerst dachte einen "cleveren") Trick ausgedacht, der aber nicht in IE (und vermutlich nicht in Opera) funktioniert. Hier ein Auszug der wesentlichen Elemente:
<div id="navigation">
<a href="blub"><img src="bild.png" alt="hier wird nichts vor dem Screenreader versteckt!"/></a>
<a href="blub2"><img src="bild2.png" alt="hier auch nicht" /></a>
</div>
css:
#navigation { overflow:hidden; height:40px; }
#navigation a img {position:relative;}
#navigation a img:hover {top:-40px;}
#navigation a img:active {top:-80px;}
/* Extrawurst für IE */
#navigation a:hover img {top:-40px;}
#navigation a:active img {top:-80px;}
#navigation a:hover {padding:0;}
so, mein Plan schien perfekt, aber der IE ist anderer Meinung. Hat jemand eine Idee? habe schon mit clip und overflow rumprobiert, alles ohne Erfolg. Ich habe schon vieles mit CSS angestellt, aber dieses Problem kann ich einfach nicht lösen.
P.S.: ja, ich weiß, dass ich dadurch nur 3 Bilder zu einem zusammenfüge. Es war halt so ein Gedanke und den Nutzen wollte ich erst später untersuchen (Barrierefreiheit und so ).
).
sicherlich kennt Ihr das Image Slicing in Verbindung mit unsortierten Listen. Ansich eine elegante Methode, aber leider nicht barrierefrei. Außerdem hat diese Methode noch ein paar andere Nachteile, die ich umgehen wollte.
Also habe ich mir (wie ich zuerst dachte einen "cleveren") Trick ausgedacht, der aber nicht in IE (und vermutlich nicht in Opera) funktioniert. Hier ein Auszug der wesentlichen Elemente:
<div id="navigation">
<a href="blub"><img src="bild.png" alt="hier wird nichts vor dem Screenreader versteckt!"/></a>
<a href="blub2"><img src="bild2.png" alt="hier auch nicht" /></a>
</div>
css:
#navigation { overflow:hidden; height:40px; }
#navigation a img {position:relative;}
#navigation a img:hover {top:-40px;}
#navigation a img:active {top:-80px;}
/* Extrawurst für IE */
#navigation a:hover img {top:-40px;}
#navigation a:active img {top:-80px;}
#navigation a:hover {padding:0;}
so, mein Plan schien perfekt, aber der IE ist anderer Meinung. Hat jemand eine Idee? habe schon mit clip und overflow rumprobiert, alles ohne Erfolg. Ich habe schon vieles mit CSS angestellt, aber dieses Problem kann ich einfach nicht lösen.
P.S.: ja, ich weiß, dass ich dadurch nur 3 Bilder zu einem zusammenfüge. Es war halt so ein Gedanke und den Nutzen wollte ich erst später untersuchen (Barrierefreiheit und so
 ).
).
Zuletzt bearbeitet:




 .
. Ich selber stehe nicht so auf Navigationen die nur aus Bildern bestehen und eigentlich interpretieren die guten Screenreader auch einen "title" im "<a>"
Ich selber stehe nicht so auf Navigationen die nur aus Bildern bestehen und eigentlich interpretieren die guten Screenreader auch einen "title" im "<a>"