- Registriert
- 06.04.19
- Beiträge
- 149
Hallo alle zusammen,
ich habe mir eigene Icons erstellt aus einer png-Datei und dann in *icns konvertiert mit dem Programm "Image2Icon"
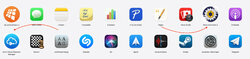
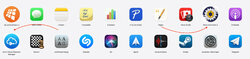
Die beiden Icons werden aber nun im Dock größer dargestellt als die anderen Icons...

Ich habe sie im png-Format auch schon in der Größe geändert bzw. verkleinert - die bleiben aber im icns-Format so groß.
Auch im Ordner "Programme" werden sie größer dargestellt:

Hat jemand eine Idee, wie ich die Größe der Icons anpassen kann, so dass sie die gleiche Größe wie die anderen Icons haben?
Danke für Hilfe
Grüße
Tobias
ich habe mir eigene Icons erstellt aus einer png-Datei und dann in *icns konvertiert mit dem Programm "Image2Icon"
Die beiden Icons werden aber nun im Dock größer dargestellt als die anderen Icons...

Ich habe sie im png-Format auch schon in der Größe geändert bzw. verkleinert - die bleiben aber im icns-Format so groß.
Auch im Ordner "Programme" werden sie größer dargestellt:

Hat jemand eine Idee, wie ich die Größe der Icons anpassen kann, so dass sie die gleiche Größe wie die anderen Icons haben?
Danke für Hilfe
Grüße
Tobias



