- Registriert
- 25.10.08
- Beiträge
- 65
hallo,
ich bin soeben dabei eine kleine webseite zu bauen nur habe ich ein problem mit einem input-element und einem input-button.
unter safari/chrome sieht das layout super aus nur unter firefox will es einfach nicht so richtig.
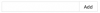
firefox (screenshot):

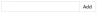
safari/chrome (screenshot):

ich bin wirklich ratlos hier jetzt noch mein test html-code:
Kann mir das jemand helfen?
lg
patrick
ich bin soeben dabei eine kleine webseite zu bauen nur habe ich ein problem mit einem input-element und einem input-button.
unter safari/chrome sieht das layout super aus nur unter firefox will es einfach nicht so richtig.
firefox (screenshot):
safari/chrome (screenshot):
ich bin wirklich ratlos hier jetzt noch mein test html-code:
Code:
<html>
<head>
<style type="text/css">
#input {
background: none repeat scroll 0 0 white;
border-color: #DCDCDC;
border-style: solid;
border-width: 1px 0 1px 1px;
font: 13px "Lucida Grande",Arial,Sans-serif;
margin: 0;
padding: 5px 5px 5px 15px;
width: 220px;
outline-width: 0;
height: 30px;
}
#submit {
background: none repeat scroll 0 0 white;
border: 1px solid #DCDCDC;
font: 13px "Lucida Grande",Arial,Sans-serif;
margin: 0;
outline-width: 0;
height: 30px;
padding: 5px 10px;
}
</style>
</head>
<body>
<input id="input" type="text" value="" /><input id="submit" type="button" value="Add" />
</body>
</html>Kann mir das jemand helfen?
lg
patrick


 Danke nochmal an eure Hilfe!
Danke nochmal an eure Hilfe!