- Registriert
- 12.11.05
- Beiträge
- 321
Hallo,
folgendes Problem:
die beiden MCs "about_cont" und "website_cont", beide als Variablen definiert und per addChild auf die Stage gebracht, sollen nicht auf oberster Ebene erscheinen, sondern unterhalb Elementen, die auf anderen Ebenen in der Timeline liegen.
meine Frage:
wie weise ich einem Objekt in AS eine höhere bzw. niedrigere Ebene zu?
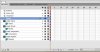
Weiter unten ist ein Screenshot der verschiedenen Ebenen angehängt.
die beiden MCs sollen zwischen den Ebenen "frame" und "mountain" erscheinen. Muss ich dann alle verwendete Elemente auf verschiedene Ebenen per AS positionieren, oder kann man Timeline- UND AS Ebenen-Verteilung verwenden?
Hier der bisherige Code:
import fl.transitions.Tween;
import fl.transitions.easing.*;
import fl.transitions.TweenEvent;
hotspots.x = 780;
hotspots.y = 170;
hotspots.alpha = 0;
menu.x = 740;
menu.y = 154;
hotspots.hit_about.buttonMode = true;
hotspots.hit_about.addEventListener(MouseEvent.ROLL_OVER, buttonOverAbout);
hotspots.hit_about.addEventListener(MouseEvent.ROLL_OUT, buttonOutAbout);
hotspots.hit_about.addEventListener(MouseEvent.CLICK, onClick);
hotspots.hit_websites.buttonMode = true;
hotspots.hit_websites.addEventListener(MouseEvent.ROLL_OVER, buttonOverWeb);
hotspots.hit_websites.addEventListener(MouseEvent.ROLL_OUT, buttonOutWeb);
hotspots.hit_websites.addEventListener(MouseEvent.CLICK, onClick);
function buttonOverAbout(e:MouseEvent):void
{
menu.about.gotoAndPlay("over");
}
function buttonOutAbout(e:MouseEvent):void
{
menu.about.gotoAndPlay("out");
}
function buttonOverWeb(e:MouseEvent):void
{
menu.websites.gotoAndPlay("over");
}
function buttonOutWeb(e:MouseEvent):void
{
menu.websites.gotoAndPlay("out");
}
var about:about_cont = new about_cont();
var websites:websites_cont = new websites_cont();
hotspots.hit_about.mcTarget = about;
hotspots.hit_websites.mcTarget = websites;
var currentPage:MovieClip = about;
var nextPage:MovieClip;
about.x = 490;
about.y = 715;
addChild(about);
var myTween:Tween = new Tween(about, "y", Strong.easeOut, 715, 270, 2, true);
function onClick(e:MouseEvent):void
{
hotspots.hit_about.enabled = false;
hotspots.hit_websites.enabled = false;
hotspots.hit_about.removeEventListener(MouseEvent.CLICK, onClick);
hotspots.hit_websites.removeEventListener(MouseEvent.CLICK, onClick);
nextPage = e.currentTarget.mcTarget;
var offTween:Tween = new Tween(currentPage, "y", Strong.easeInOut, 270, 715, 2, true);
offTween.addEventListener(TweenEvent.MOTION_FINISH, onTween);
}
function onTween(e:TweenEvent):void
{
removeChild(currentPage);
currentPage = nextPage;
currentPage.x = 490;
currentPage.y = 715;
addChild(currentPage);
var tweenOn:Tween = new Tween(currentPage, "y", Strong.easeOut, 715, 270, 2, true);
tweenOn.addEventListener(TweenEvent.MOTION_FINISH, enableAll);
}
function enableAll(e:TweenEvent):void
{
hotspots.hit_about.enabled = true;
hotspots.hit_websites.enabled = true;
hotspots.hit_about.addEventListener(MouseEvent.CLICK, onClick);
hotspots.hit_websites.addEventListener(MouseEvent.CLICK, onClick);
}
folgendes Problem:
die beiden MCs "about_cont" und "website_cont", beide als Variablen definiert und per addChild auf die Stage gebracht, sollen nicht auf oberster Ebene erscheinen, sondern unterhalb Elementen, die auf anderen Ebenen in der Timeline liegen.
meine Frage:
wie weise ich einem Objekt in AS eine höhere bzw. niedrigere Ebene zu?
Weiter unten ist ein Screenshot der verschiedenen Ebenen angehängt.
die beiden MCs sollen zwischen den Ebenen "frame" und "mountain" erscheinen. Muss ich dann alle verwendete Elemente auf verschiedene Ebenen per AS positionieren, oder kann man Timeline- UND AS Ebenen-Verteilung verwenden?
Hier der bisherige Code:
import fl.transitions.Tween;
import fl.transitions.easing.*;
import fl.transitions.TweenEvent;
hotspots.x = 780;
hotspots.y = 170;
hotspots.alpha = 0;
menu.x = 740;
menu.y = 154;
hotspots.hit_about.buttonMode = true;
hotspots.hit_about.addEventListener(MouseEvent.ROLL_OVER, buttonOverAbout);
hotspots.hit_about.addEventListener(MouseEvent.ROLL_OUT, buttonOutAbout);
hotspots.hit_about.addEventListener(MouseEvent.CLICK, onClick);
hotspots.hit_websites.buttonMode = true;
hotspots.hit_websites.addEventListener(MouseEvent.ROLL_OVER, buttonOverWeb);
hotspots.hit_websites.addEventListener(MouseEvent.ROLL_OUT, buttonOutWeb);
hotspots.hit_websites.addEventListener(MouseEvent.CLICK, onClick);
function buttonOverAbout(e:MouseEvent):void
{
menu.about.gotoAndPlay("over");
}
function buttonOutAbout(e:MouseEvent):void
{
menu.about.gotoAndPlay("out");
}
function buttonOverWeb(e:MouseEvent):void
{
menu.websites.gotoAndPlay("over");
}
function buttonOutWeb(e:MouseEvent):void
{
menu.websites.gotoAndPlay("out");
}
var about:about_cont = new about_cont();
var websites:websites_cont = new websites_cont();
hotspots.hit_about.mcTarget = about;
hotspots.hit_websites.mcTarget = websites;
var currentPage:MovieClip = about;
var nextPage:MovieClip;
about.x = 490;
about.y = 715;
addChild(about);
var myTween:Tween = new Tween(about, "y", Strong.easeOut, 715, 270, 2, true);
function onClick(e:MouseEvent):void
{
hotspots.hit_about.enabled = false;
hotspots.hit_websites.enabled = false;
hotspots.hit_about.removeEventListener(MouseEvent.CLICK, onClick);
hotspots.hit_websites.removeEventListener(MouseEvent.CLICK, onClick);
nextPage = e.currentTarget.mcTarget;
var offTween:Tween = new Tween(currentPage, "y", Strong.easeInOut, 270, 715, 2, true);
offTween.addEventListener(TweenEvent.MOTION_FINISH, onTween);
}
function onTween(e:TweenEvent):void
{
removeChild(currentPage);
currentPage = nextPage;
currentPage.x = 490;
currentPage.y = 715;
addChild(currentPage);
var tweenOn:Tween = new Tween(currentPage, "y", Strong.easeOut, 715, 270, 2, true);
tweenOn.addEventListener(TweenEvent.MOTION_FINISH, enableAll);
}
function enableAll(e:TweenEvent):void
{
hotspots.hit_about.enabled = true;
hotspots.hit_websites.enabled = true;
hotspots.hit_about.addEventListener(MouseEvent.CLICK, onClick);
hotspots.hit_websites.addEventListener(MouseEvent.CLICK, onClick);
}