- Registriert
- 29.01.04
- Beiträge
- 910
Hallo,
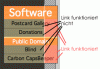
auf meiner Webseite habe ich ein kleines Problem mit Safari. Die Links in der Linkliste auf der linken Seite kann man nur benutzen, wenn man nicht direkt auf dem Linktext, sondern am Rand daneben mit der Maus rüber fährt (z.B. im Bereich Software: www.squart.de/software/).
Die Linkliste wurde folgendermassen geschrieben:
Das Problem liegt meiner Analyse nach dort:
Selbst ein clear: left; später im Code (bei #foot) konnte keine Änderung hervorrufen und mittels google habe ich nichts Brauchbares gefunden. Vielleicht kennt jemand hier ja dieses Problem und hat eine saubere Lösung parat!?
Viele liebe Grüße
Squart
BTW: Der Code muss nicht IE tauglich sein, mir geht es nur darum dass Mac-User auf die Seite können. Und ja, der Code ist nicht wirklich schön (z.B. nicht richtig skalierbar), aber dies ist mir vorerst vollkommen ausreichend.
auf meiner Webseite habe ich ein kleines Problem mit Safari. Die Links in der Linkliste auf der linken Seite kann man nur benutzen, wenn man nicht direkt auf dem Linktext, sondern am Rand daneben mit der Maus rüber fährt (z.B. im Bereich Software: www.squart.de/software/).
Die Linkliste wurde folgendermassen geschrieben:
Code:
<div id="side-menu">
<h1>Software</h1>
<ul>
<li><a href="./postcard/">Postcard Gallery</a></li>
<li><a href="./donations/">Donations</a></li>
<li class="div_bar">-</li>
<li class="title">Public Domain</li>
<li><a href="blind/">Blind</a></li>
<li><a href="ccb/">Carbon CapsBeeper</a></li>
</ul>
</div>Das Problem liegt meiner Analyse nach dort:
Code:
#side-menu {
background: #f4e8af url(pictures/side-menu-bg.gif);
width: 150px;
border: 1px solid #333;
margin-left: -160px;
margin-right: 10px;
[B][U]float: left;[/U][/B]
display: block;
}Viele liebe Grüße
Squart
BTW: Der Code muss nicht IE tauglich sein, mir geht es nur darum dass Mac-User auf die Seite können. Und ja, der Code ist nicht wirklich schön (z.B. nicht richtig skalierbar), aber dies ist mir vorerst vollkommen ausreichend.


 . Es funktioniert ohne das
. Es funktioniert ohne das