- Registriert
- 08.06.06
- Beiträge
- 320
Liebe Freunde,
Ich habe ein WP Theme abgeändert. Bei UL Einträgen verhält sich die Seite sehr seltsam. Ich konnte keinen Fehler in der CSS finden. Hauptsächlich habe ich Firefox Bugzilla und Chrome developer tool zur Diagnose verwendet.
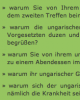
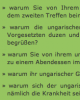
Auf der Seite http://www.ungarisch.at/_new/?page_id=6 möchte ich auch gar nicht umbedingt die >> als UL-decoration haben. Die Abstände zwischen den Bullets (besser gesagt hier Pfeilen) ist unregelmäßig.
Sieht jemand das Problem? Anbei ein Screenshot. Herzlichen Dank für die Hilfeleistung!

Ich habe ein WP Theme abgeändert. Bei UL Einträgen verhält sich die Seite sehr seltsam. Ich konnte keinen Fehler in der CSS finden. Hauptsächlich habe ich Firefox Bugzilla und Chrome developer tool zur Diagnose verwendet.
Auf der Seite http://www.ungarisch.at/_new/?page_id=6 möchte ich auch gar nicht umbedingt die >> als UL-decoration haben. Die Abstände zwischen den Bullets (besser gesagt hier Pfeilen) ist unregelmäßig.
Sieht jemand das Problem? Anbei ein Screenshot. Herzlichen Dank für die Hilfeleistung!



 aber vor jedes <li> wird noch ">> " eingefügt. Stichpunkt :before
aber vor jedes <li> wird noch ">> " eingefügt. Stichpunkt :before